チャットツールとFilemakerが繋がると便利なことに気が付いたんだ
チャットツールを仕事で使っていますか?
SLACK・Lineworks・Chatworkなどなど
使っていますよね
これがデータベースであるFilemakerと連携させるとものすごく便利になったんですよ
とりあえず、今回はよく使いそうなFilemakerからSLACKへの通知を作ってみた
参考にしたのは下記サイト
ありがとうございました
https://qiita.com/yasuhikoc/items/f0fdc4365c7e0da34915
さっそく繋いでみるぞ
SLACK側で設定する
SLACK側で、データを受ける設定をまずは行う
下記アドレスにアクセス
https://teamfilemaker.slack.com/apps/A0F7XDUAZ--incoming-webhook-?tab=more_info
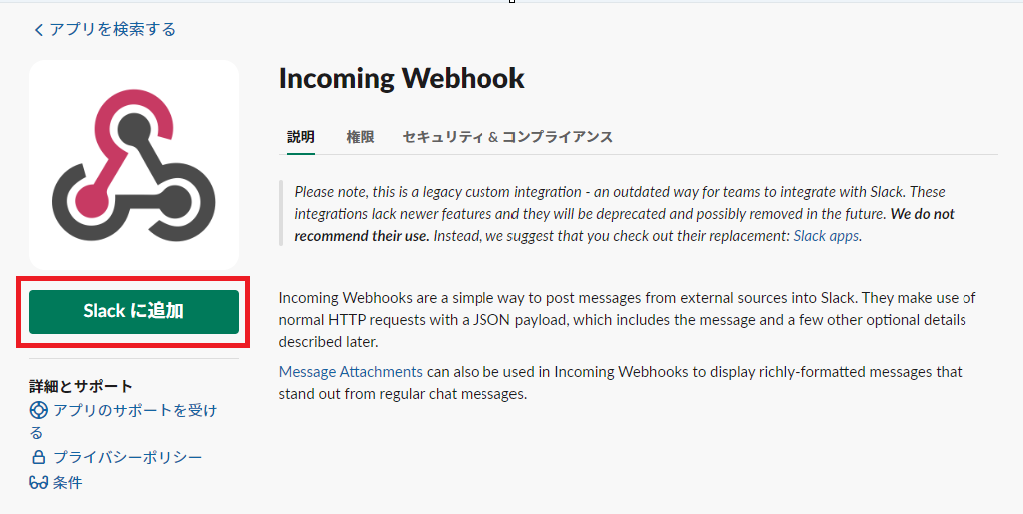
slackに追加をクリック

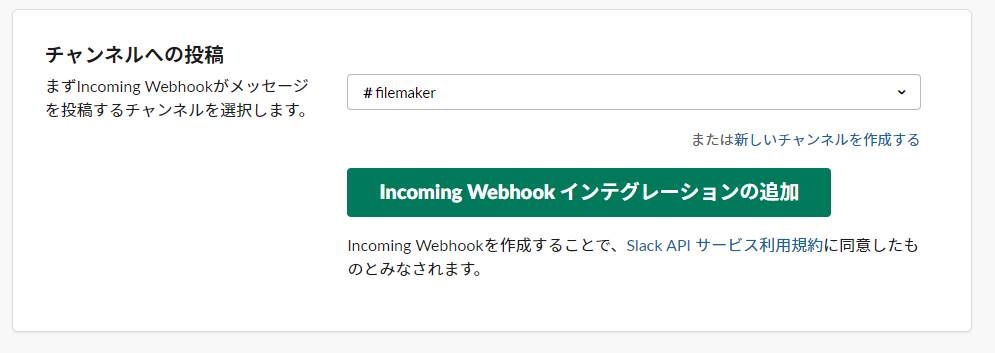
投稿したいチャンネルを記入
そして、Incoming Webhookインテグレーションの追加をクリック

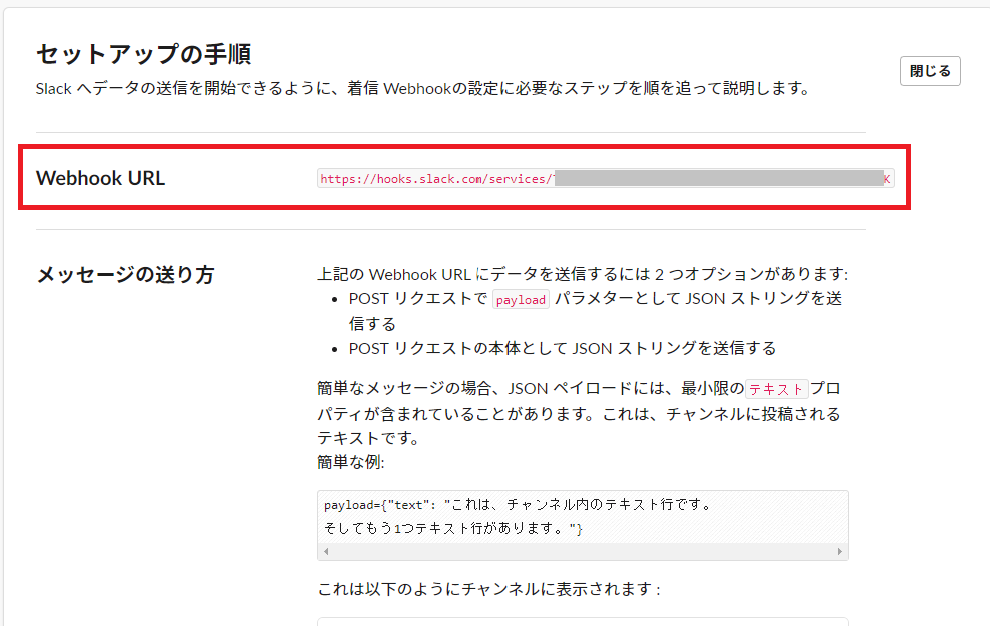
WebhookURLを控える
ここでSLACK側の設定は終わり

Filemaker側でキックするスクリプトの作成をする
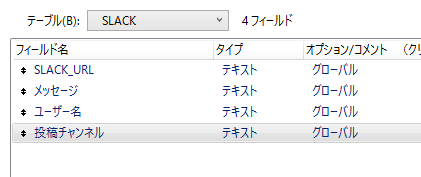
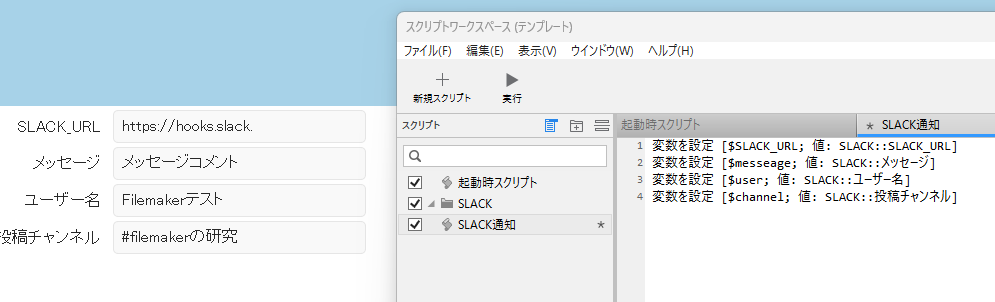
まずはフィールド作り

全部グローバルフィールドにしています
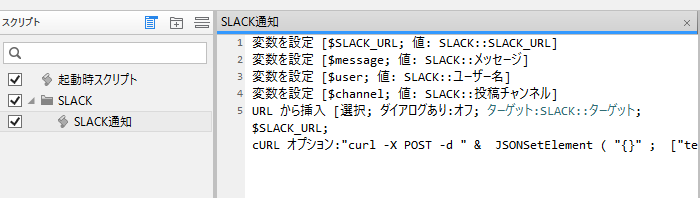
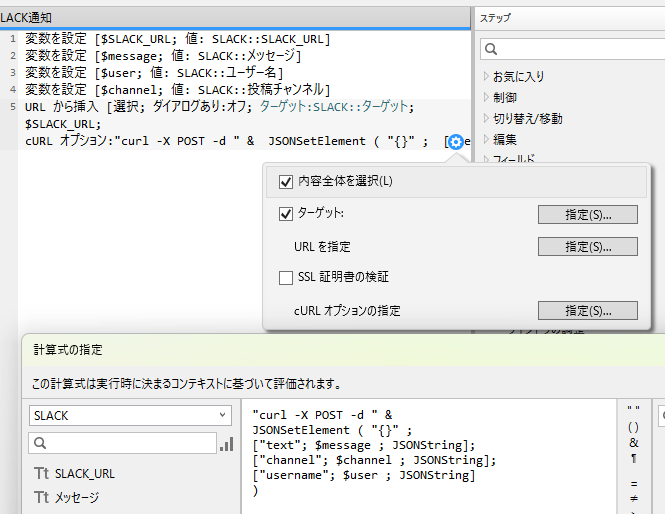
変数を設定
ここの部分は固定なら、わざわざ変数を設定しなくても大丈夫

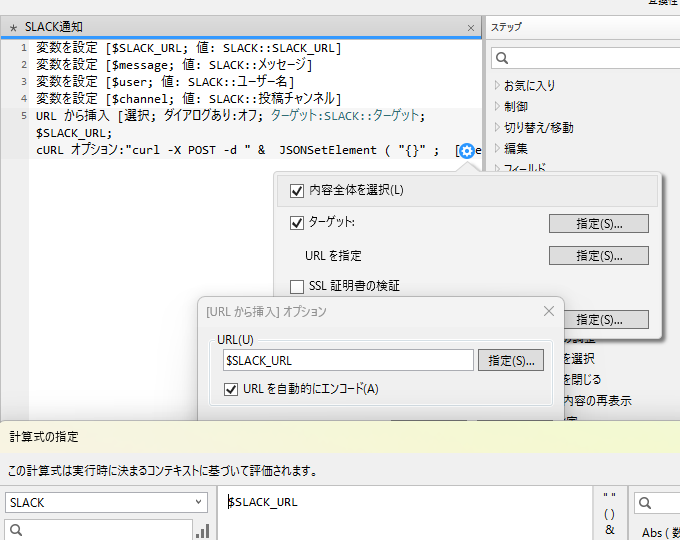
URLから挿入

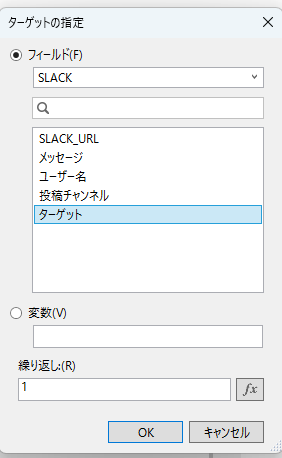
ターゲットから得られるコメントを入れるフィールド
ターゲットは、URLから挿入を実行した場合のステータスが格納される
特に気にしなくてもいいかもしれないけど、わかりやすいようにフィールドを作ってみました
問題なく、実行されればOKが表示され、エラーがある場合には、内容がコメントされます

URLを指定
ここは直接、Webhookのアドレスを入力してもOK

cURLオプションの指定
変数のところは、テキストで直接書いても大丈夫
直接書く場合は、ダブルクォーテーションで囲う事を忘れずに
"curl -X POST -d " &
JSONSetElement ( "{}" ;
["text"; $message ; JSONString];
["channel"; $channel ; JSONString];
["username"; $user ; JSONString]
)
実行してみよう
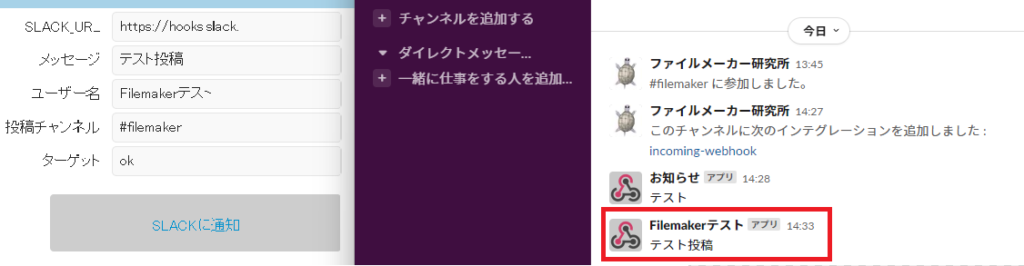
SLACKに通知ボタンにスクリプトを埋め込んで、通知を押してみる
そうすると、通知が出来ました!
SLACK_URLは画面上では切れていますが、WebhookURLを全部記述してください

さらに発展させてみよう
ポイントとすれば、「$message」の変数をカスタマイズして、複数の情報を一つにまとめてSLACKに投稿なんてものが作れるかもしれないですね